Bien le Bonjour et Bienvenue à la Mise à jour 1.0 !
J’attendais cette mise à jour depuis très longtemps et pour 2 raisons !
Premièrement, Je vais pouvoir enfin me mettre à la création artistique.
Deuxièmement, le site internet a assez d’éléments pour être présenté à d’autres personnes, même s’il faut avouer que jusqu’à présent, il n’y a pas eu grand monde^^.
Pour avoir cette Mise à Jour 1.0 aujourd’hui, j’ai dû revoir à la baisse mes ambitions et oublier un peu mon côté perfectionniste. Par exemple, j’ai du laissé tomber (pour l’instant) certaines choses comme : l’activation du référencement sur le net, pas de newslstter, pas de boutons de partage etc…Ce n’était pas facile, mais parfois c’est ce qu’il faut pour avancer et éviter divers frustrations.
Désormais je veux et j’ai besoin de créer des choses plus artistiques, de m’amuser simplement et ne plus être dans “la technique” ou la théorie. Après tout c’est pour cela que j’ai créé ce site, pour présenter mes travaux artistiques et divers bizarerie FUNtastique ! . Comme dit, j’ai encore une grosse mise à jour cette année, mais ce sera pour plus tard…en attendant HAVE A FUN ! ?
Alors quoi de neuf dans cette mise à Jour 1.0. ?
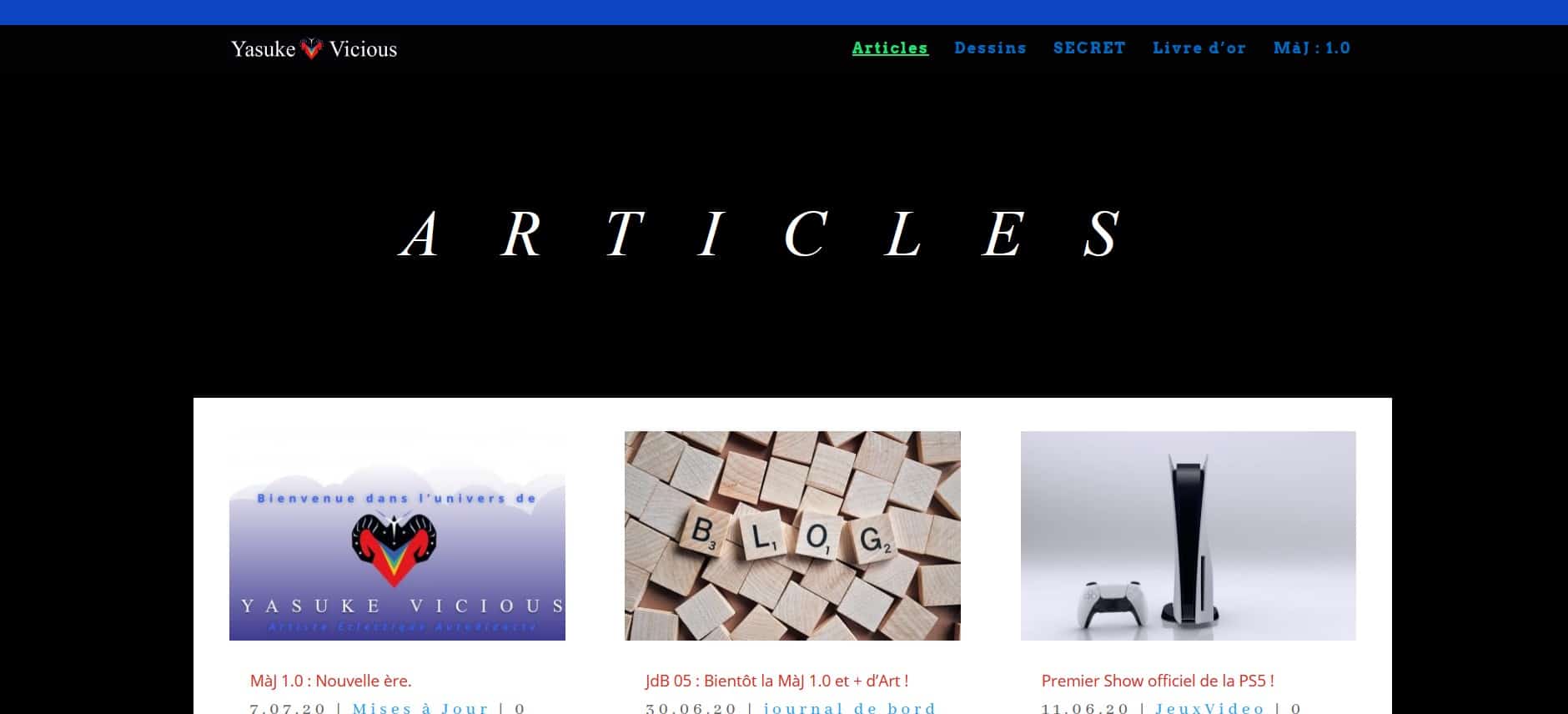
Page d’accueil
Ce nouveau design introduit de nouvelles choses, comme Le diaporama pour mettre en avant les articles récents que j’estime important.
Désormais plus besoin d’aller dans la section “Articles” pour voir les derniers articles, sauf si vous avez envie de vous faire une orgie de lecture, les articles récents sont désormais en page d’accueil.
Menu / Articles
Je voulais que ce design soit plus épuré et sobre pour être plus proche de ce que l’on voit dans le monde des magazines. Le noir évoque l’encre et le sérieux. Enfin pas trop sérieux quand même on est sur YasukeVicious.com après tout ! ^^
Pour un peu plus de vie et de dynamisme, j’ai fait en sorte que les images de présentation des articles réagissent à la souris.
Menu / Dessins
Tout beau, tout neuf et presque vide ^^, mais ça ira mieux d’ici l’année prochaine. Le design blanc fait référence au papier ou encore au mur des galeries d’art.
Menu/ SECRET
Comme son nom l’indique…c’est SECRET ! Quelle sera la future section et quand arrivera t’elle ? Mystère… ?
La page de présentation
Cette page qui en dit un peu plus sur moi est toujours la, mais caché. Je vais la retravaillé en 2021 pour en faire la page la plus “Fraiche” possible. Dans le futur je compte ajouter plus d’oeuf de paques de ce genre, alors en attendant, rien ne vous empèche de partir à la chasse de ce premier oeuf ? !
Optimisation Générale
Le « programme » derrière le design est complexe et nécessite du temps pour le cerner entièrement, encore plus quand on apprend seul.
Du coup le design, le site et autres features (fonctionnalités) évolueront de concert au fur et à mesure. Par exemple, la mise en page des sections du Menu (Articles, Dessins…) est “simplissime” afin de créer une certaine homogénéité entre les sections mais aussi pour permettre une meilleur personnalisation dans le futur.
- Le Menu a désormais 2 couleurs ainsi qu’une ligne qui suit le mouvement de la souris. Ce n’est pas indispensable mais je trouve ça plus « Dynamique » et atrayant.
- Le Menu “Articles” affichera désormais au maximum 15 Articles par page. J’ai fait de mon mieux sur beaucoup d’aspects, mais actuellement c’est encore assez complexe pour moi. Parfois il faut utiliser des « Snippets » ou « ShortCodes ». En gros avec des morceaux de code ont peut afficher des choses à l’écran en termes de fonctionnalité et de design. Par exemple pour avoir ce texte en rouge, on peut soit, cliquez sur un bouton existant ou utiliser un shortcode comme ceci :
<span style=”color: #ff0000;”>texte en rouge</span>
- Favoris :
J’ai fait en sorte que les titres des pages soit plus courts pour les Favoris. y’a rien de plus “relou” qu’une page d’accueil avec un nom de plusieurs km de long ! ^^ Ça a l’air évident comme ça, mais quand on se lance dans la création d’un site tout devient une colline, une montagne ou une planète à parcourir/conquérir.
J’ai également travaillé un peu sur la mise en page des articles pour les téléphones portables, mais je vous avoue que pour l’instant c’est une horreur. En effet lorsqu’on fait la mise en page d’un site, en réalité on enf ait pas 1, mais 3 !
De nos jours, un site internet est consultable principalement sur PC, tablette téléphone. Je travaille principalement sur PC, mais je sais que la majorité d’entre vous utilise un téléphone pour aller en ligne. En général un bon site est « RESPONSIVE », c’est-à-dire que le design s’adapte automatiquement en fonction du PC, de la tablette et du téléphone.
Mais parfois il y a des bugs lorsque l’on est sur tablette ou téléphone portable. Du coup le texte des articles est soit trop grand, soit trop petit, parfois tout est décalé et parfois il manque même des choses. En ce moment par exemple et depuis un phone, il n’est pas possible d’écrire un commentaire, car le champ d’écriture a disparu. Je ne sais pas pourquoi mais je continue à chercher. Bref, pour faire simple…. c’est le bordel.
D’ici la prochaine mise à jour je devrais pouvoir proposer quelque chose de cool pour tous les supports, et si je peux, le problème lié aux commentaires sur téléphone devrait être résolu. Il va donc falloir être un peu patient, mais j’y travaille. En attendant si vous voulez mettre un commentaire utilisez un ordinateur.
Merci d’avoir lu et à bientôt pour de nouvelles aventures !
Maintenant place à plus d’Art !
?
See you soon !
?
Pour plus d'articles, voir La catégorie ou ci - dessous.
MàJ 1.7 : Recap & Vidéos
Hi everybody ! Temps de lecture : 5 min env...Pour l'ambiance sonore ! Le Recap ! Cela fait 1.5 ans que je n'avais pas fait...
MàJ 1.5 : Marketing
Hi everybody ! Temps de lecture : 20 min env...Pour l'ambiance sonore !Voici le sommaire de la plus importante et difficile mise à jour...
MàJ 1.1 : Mise en page des articles.
Hi everybody ! Temps de lecture : 5 min env... Voici enfin la nouvelle MàJ 1.1 qui est la suite directe de la 1.0. Cette mise...
ABONNEZ-VOUS pour recevoir une NOTIFICATION en cliquant ici !
- Défis : 100 Montages vidéos 2%
- Défis : 500 Dessins 6.8%
- Défis : 1000 Photos 1.2%
# Vous pouvez me soutenir en laissant un commentaire et en me suivant sur les Réseaux Sociaux ! Merci & See Ya !